Isometric illustrationsâtwo-dimensional figures that seem third-dimensionalâupload intensity and emphasis to app and internet graphics, bettering person enjoy and engagement. For instance, isometric spot icons, which have a tendency to be greater than interface icons, can be utilized to emphasise microcopy and calls to motion. Different isometric pictures, akin to infographics, diagrams, and product renderings, be offering readability when customers want detailed product knowledge or a chickenâs-eye view of a procedure. As an example, a automobile producerâs site may show an exploded isometric rendering to exhibit the precision engineering of its portions, or an actual property corporate may supply an isometric representation to focus on necessary milestones for potential homebuyers.
Isometric illustrations may also be difficult and time-intensive to supply. Then again, Iâve spent a number of years developing isometric vector illustrations for shoppers and feature found out a sooner strategy to lead them to. On this isometric representation educational for UI designers, I provide an explanation for the way to use Adobe Illustratorâs 3-d Revolve impact to create isometric items in six easy steps.
Easy methods to Create an Isometric Representation in Adobe Illustrator
In Adobe Illustrator, you’ll be able to briefly create isometric illustrations the usage of the deviceâs 3-d results. On this educational, weâll make a easy isometric drawing of a bottle and label the usage of the Revolve impact, however those insights additionally observe to Illustratorâs different 3-d results like Extrude and Bevel.
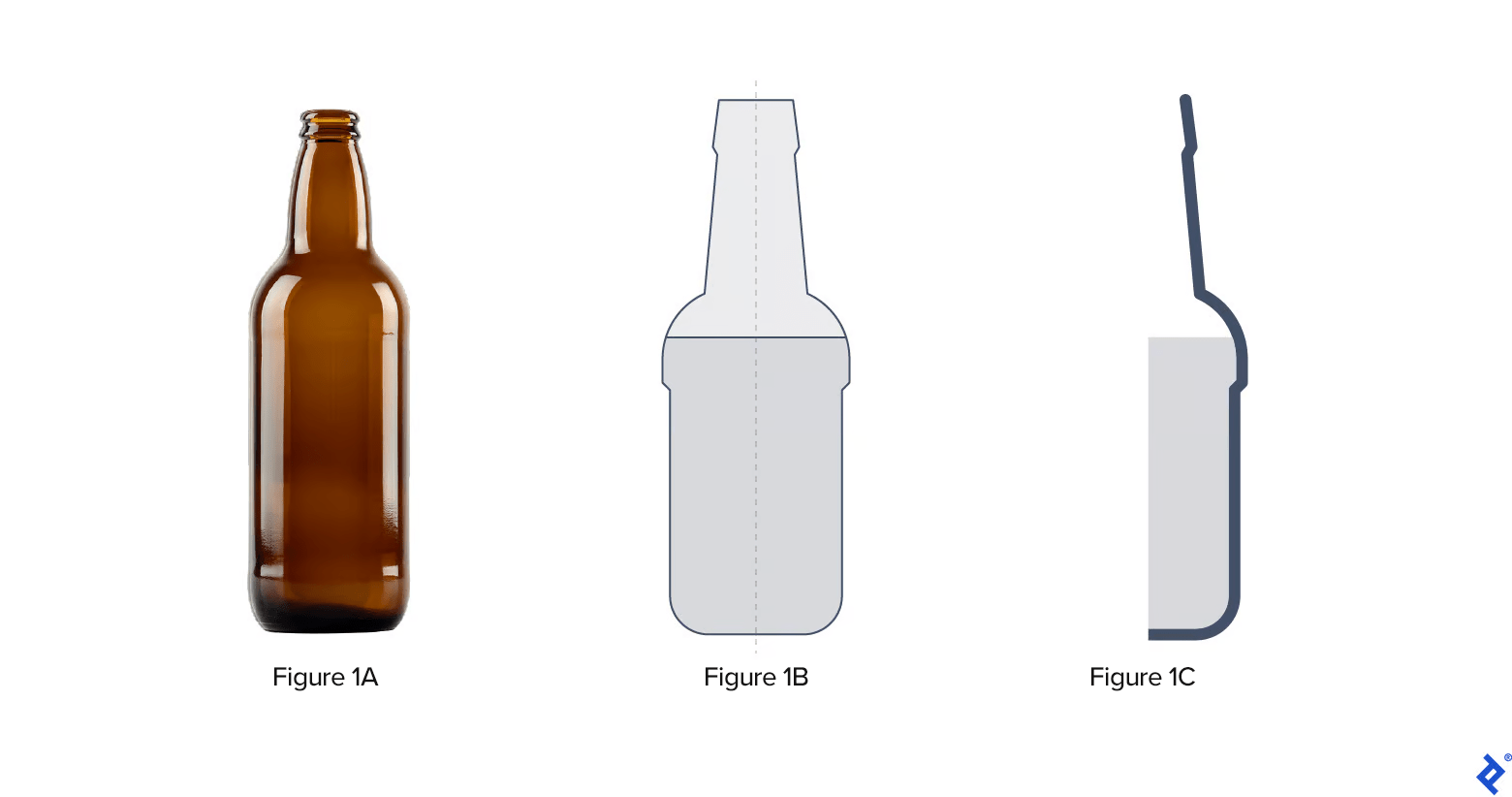
Step 1: Draw the Bottle and Liquid
Create a brand new Adobe Illustrator report, and upload a picture reference of a bottle to the report. Draw an overview of the bottle and the liquid inside of. Break up the bottle and liquid in part. The stroke thickness of the bottleâs contour will outline the glass thickness.
Professional tip: Reproduction and paste the paintings out of doors the artboard as a backup.

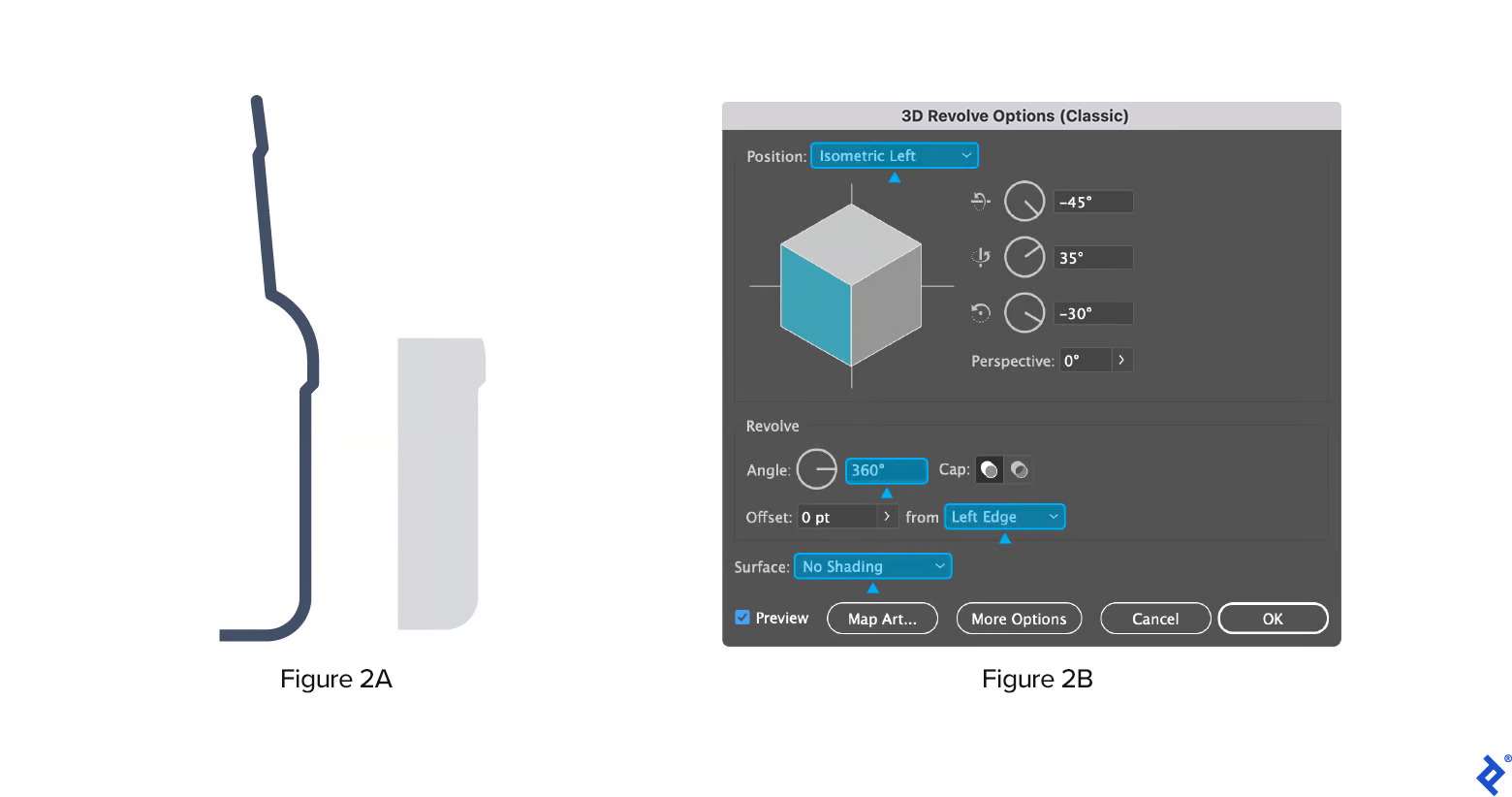
Step 2: Observe the Revolve Impact
As its identify suggests, the Revolve impact turns the trail in a round route round its international y-axis (revolve axis) to create a 3-d object. In Adobe Illustrator, the placement of the Revolve axis is fastened vertically. (This is the reason we defined the bottle and break up it in part.)
Professional tip: Donât use gradients as fill colours for both the bottle define or the liquid object. Youâll have a possibility so as to add gradients, highlights, and different visible results on the finish of the academic.
To search out the Revolve impact, pass to Impact > 3-d and Fabrics > 3-d (Classics) > Revolve (Vintage). On the most sensible of the conversation window, youâll see a box categorized Place. Select Isometric Left. Underneath Revolve, tweak the next revolve and floor shading choices:
- Attitude: This defines the level of rotation across the objectâs axis. If set to 180°, the bottle will probably be break up in part vertically. Set the attitude to 360° to create a complete bottle.
- Offset: This controls the offset distance from the thingâs vertical axis. Input 0.
- Floor: This units the thingâs subject material and lights homes. Select No Shading.

You’ve created an isometric bottle with liquid. Now itâs time so as to add labels.
Professional tip: You can be tempted to use the Amplify Look impact at this level, however donât do this till we create the labels.

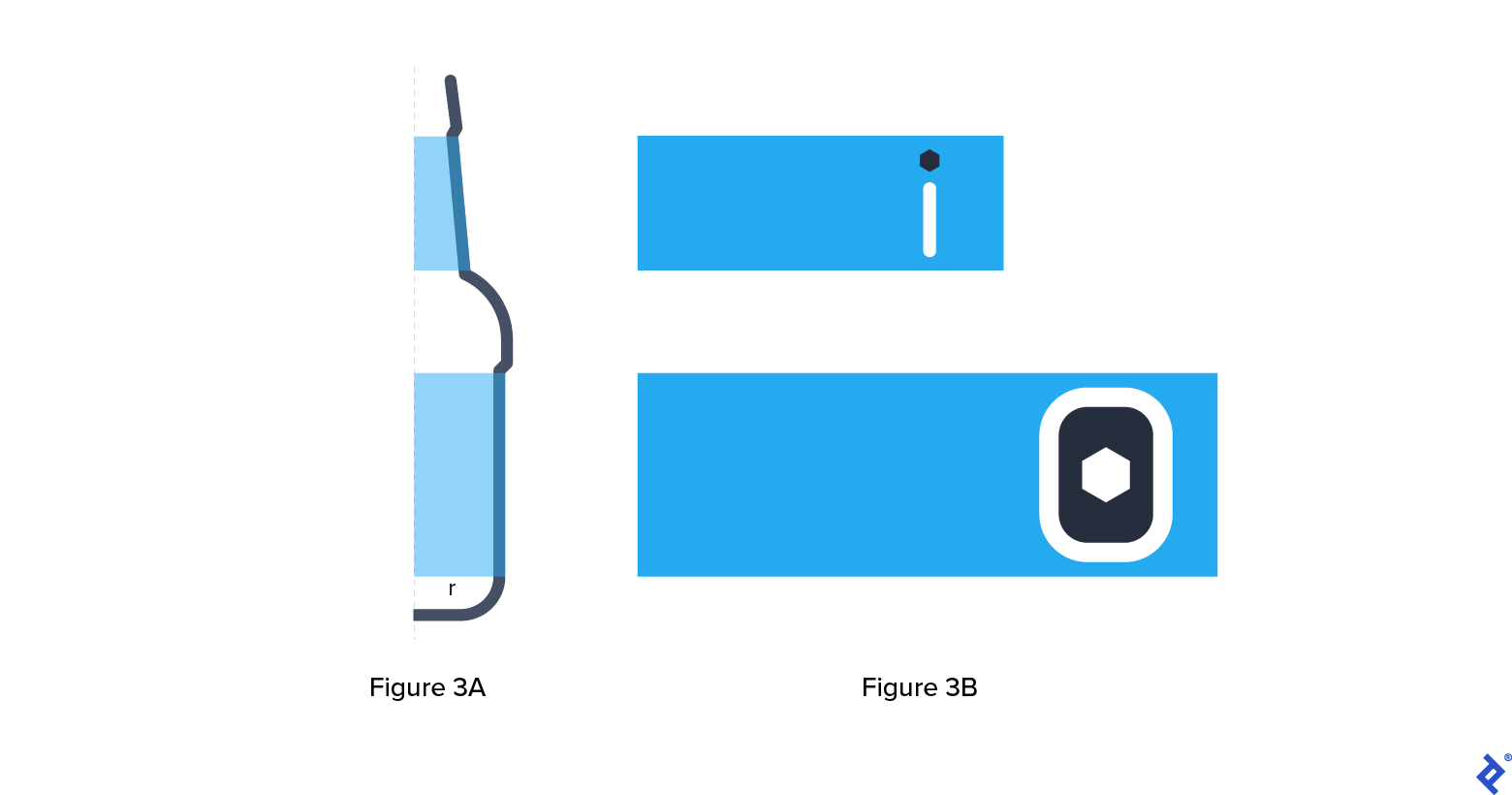
Step 3: Get ready the Bottle Label
Use the bottle to outline the label dimensions. Within the instance symbol underneath, the peak of the frame label is obvious, however the peak of the neck label isnât transparent since the floor isnât parallel to the axis. An approximate peak will suffice. The label period is calculated the usage of the circle circumference formulation 2Ïr.
Whilst youâre satisfied along with your label design, convert each labels to symbols. The Symbols panel is located beneath Window > Symbols. Personally drag and drop the label designs into the panel to create symbols.
Professional tip: Symbols in Adobe Illustrator and Cartoon paintings in a similar fashion.

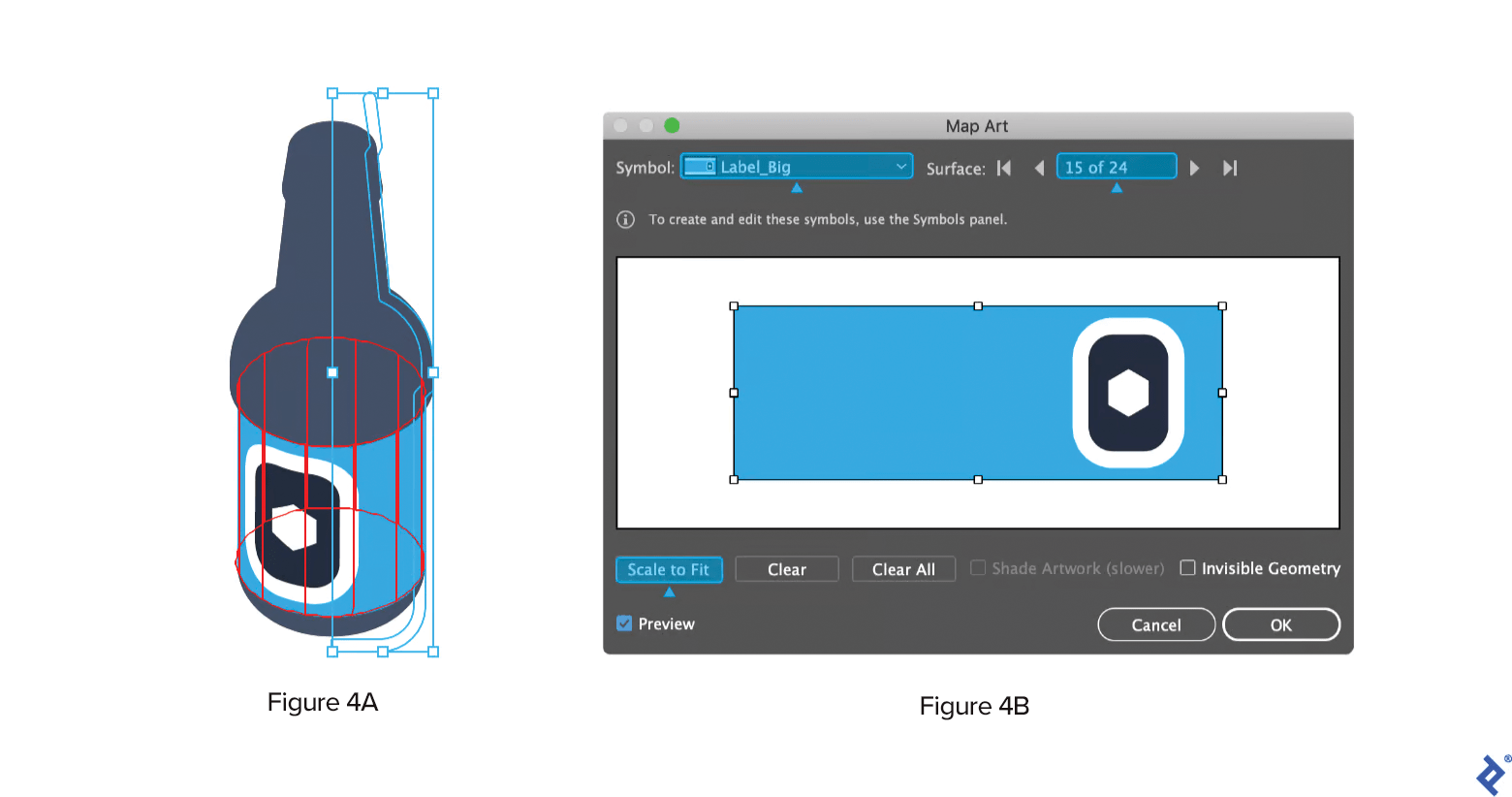
Step 4: Map the Label Onto the Bottle
So long as the bottle hasnât been vectorized the usage of the Amplify Look impact, it’s absolutely editable. Make a choice the bottle after which navigate to Window > Look > 3-d Revolve.
To map the label design to the bottle, click on the Map Artwork possibility on the backside left of the 3-d Revolve panel. This may permit you to make a choice and modify the emblem for the bottle. Remember to fit the emblem to the proper floor. Click on Scale to Have compatibility, and the label will map to the bottle.
Practice the similar steps for the neck label.
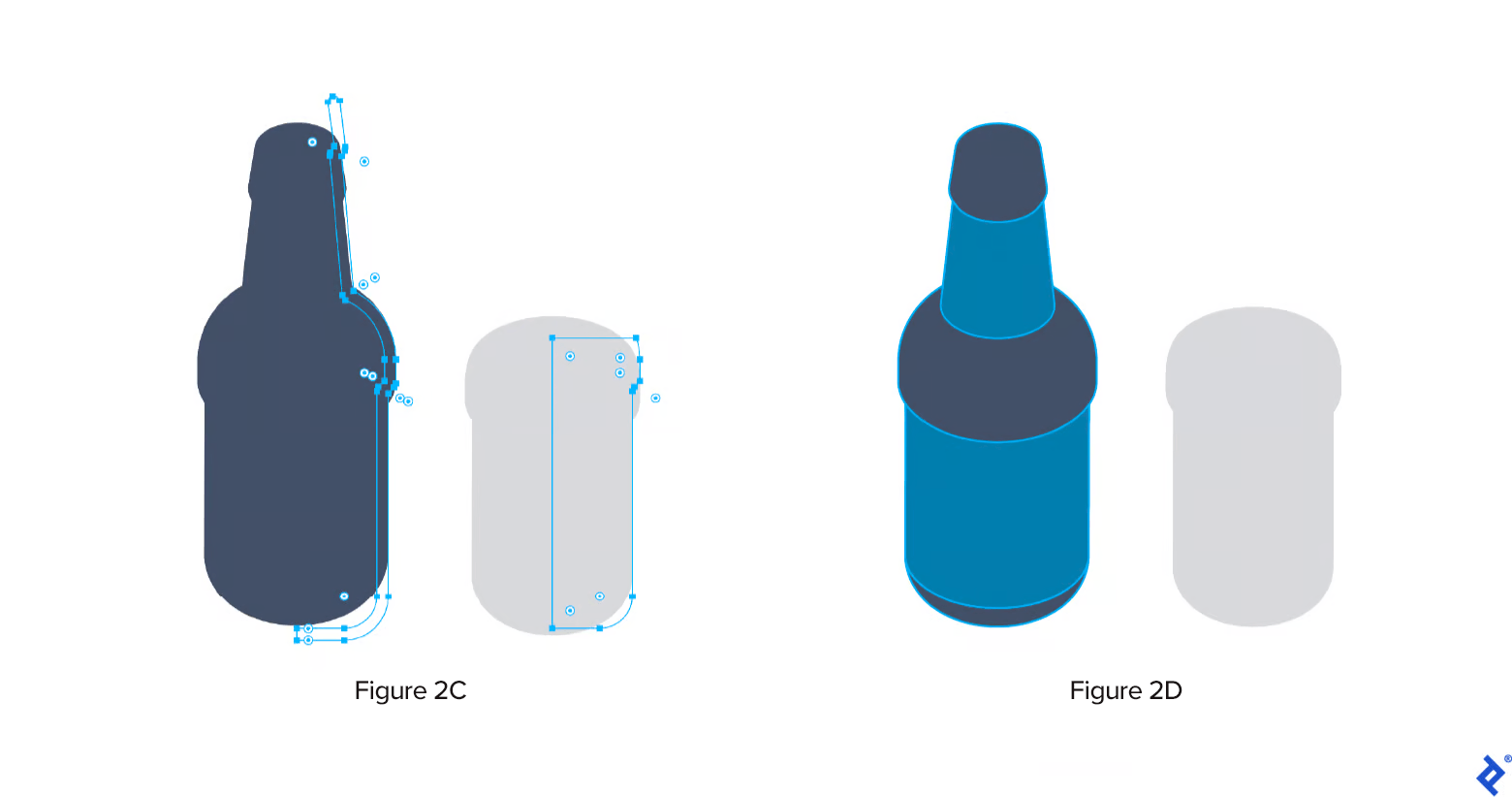
Step 5: Blank Up the Document
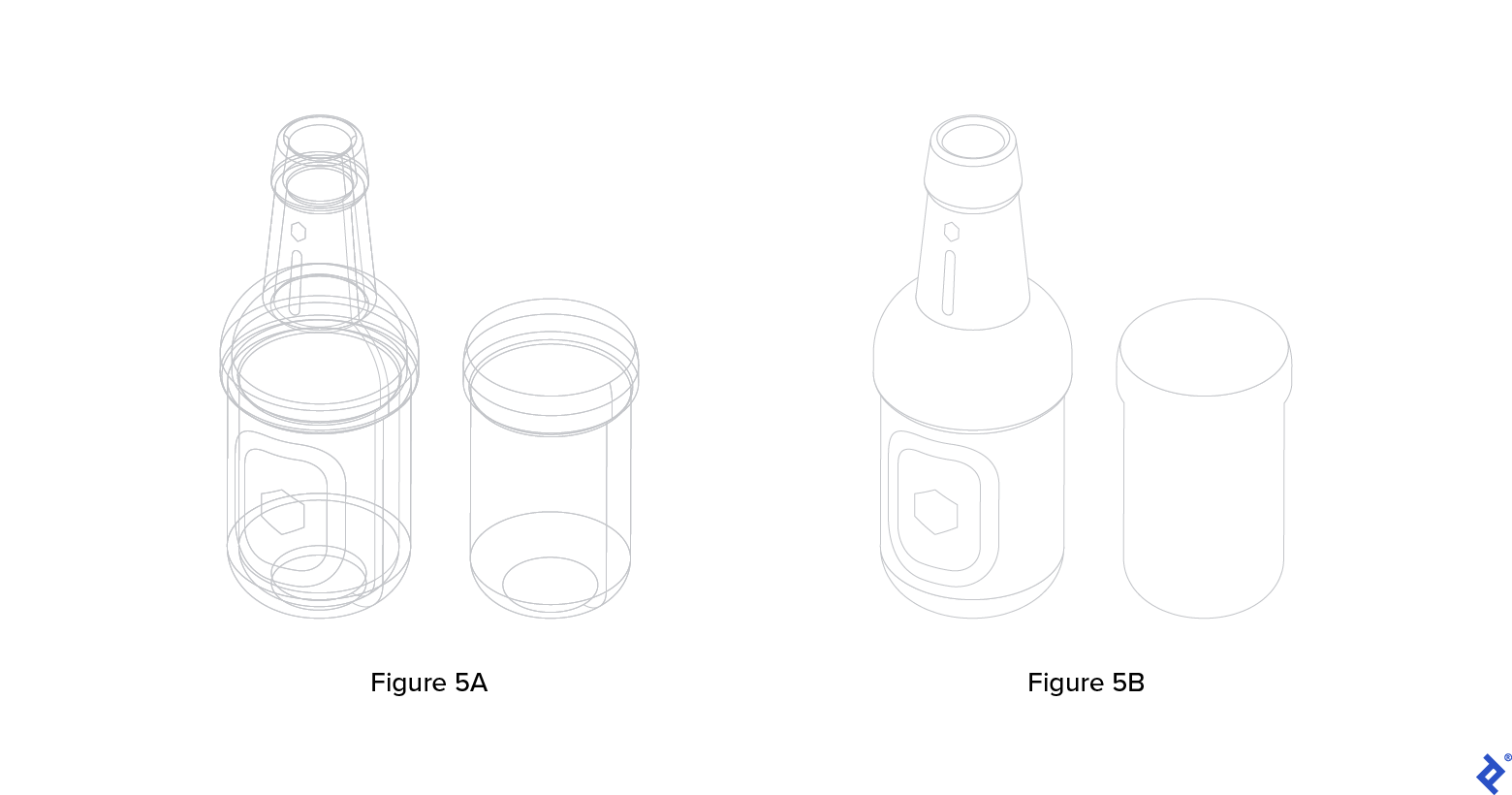
Now itâs time to use Bezier curvesâutilized in laptop graphics to supply steady curves which seem clean in any respect scalesâin your bottle. Make a choice Object > Amplify Look.
Increasing an objectâs look creates a grouped number of minor parts that give the phantasm of a 3-d object. Mix the weather with both the Pathfinder or Form Builder equipment to stay issues tidy.
Becoming a member of items will create undesirable anchor issues. Scale back them by means of settling on Object > Trail > Simplify. In the event you use Illustrator incessantly, obtain the VectorScribe plugin and use its Delete Anchor Level device to very best this step.

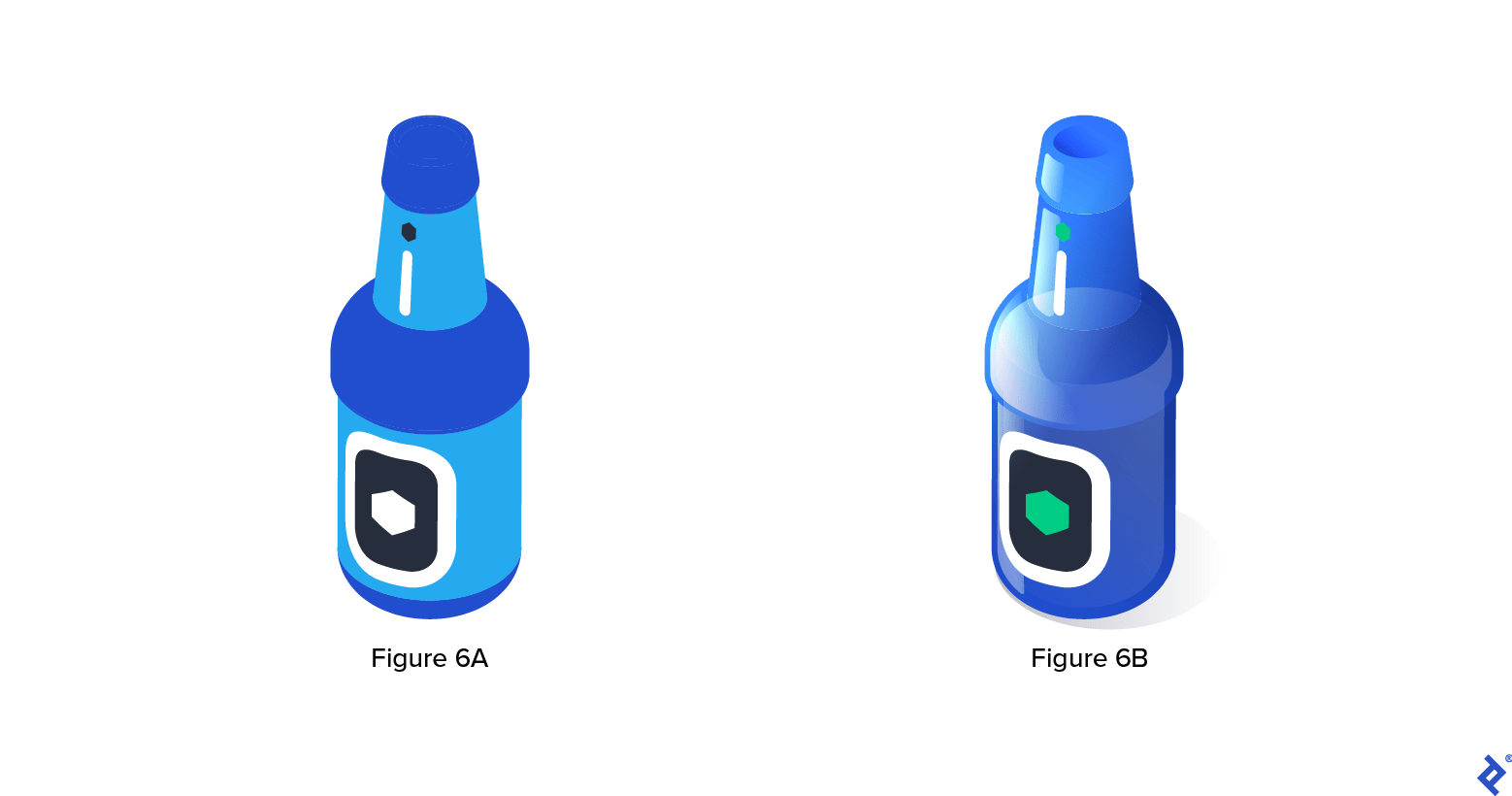
Step 6: Refine Your Representation With Colours and Gradients
If youâve created your isometric representation, chances are you’ll need to upload colours and gradients to lend a hand convey the bottle to lifestyles. Upload reflections, highlights, and shadows (arranged in separate layers) for a sensible glance, or use strokes and a simplified colour palette for a extra graphic vibe. In the event youâre not sure the place to start out, discover other colour combos with Illustratorâs palette generator. With a forged isometric representation basis, the design chances are never-ending.

Examples of Isometric Illustrations in UI Design
Now that you’ve got a quick and simple strategy to create isometric illustrations, check out some examples from 3 Toptal different designers to get your ingenious juices flowing.
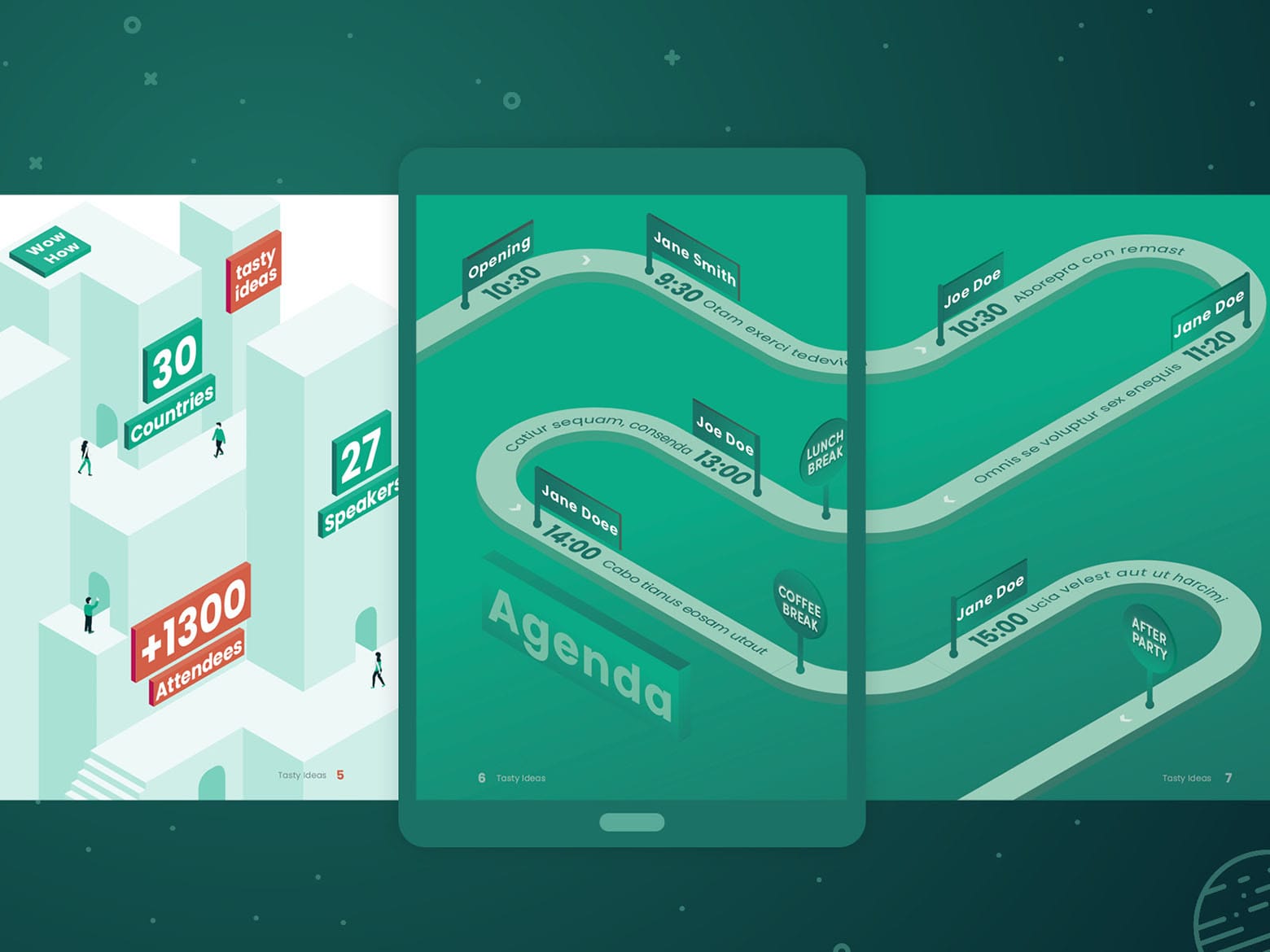
Virtual Convention Brochure
Å tefan KovÃ¡Ä is a template fashion designer for the Adobe Inventory market. This case is a virtual convention brochure template he created the usage of easy strokes, shapes, textual content frames, and monochromatic gradients. To compose those drawings, Å tefan used InDesignâs Rotation +/- 30° and Skew +/-30° results to reach isometric distortion.

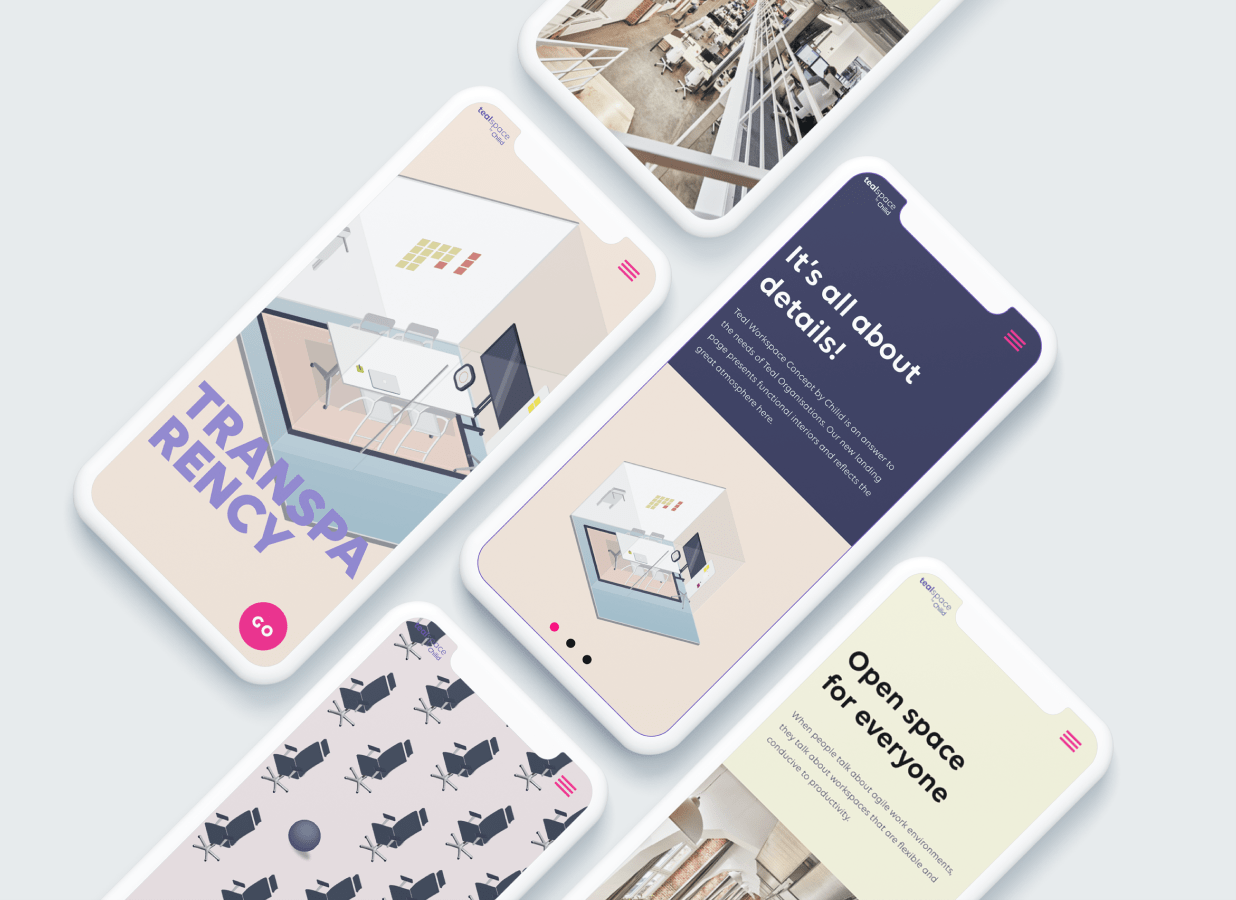
Virtual Place of business Information
Paulina Jozwik used isometric illustrations to create a virtual office-space information for Teal Area. She selected this system because of its incidence in architectural drawings and since she felt that the third-dimensional nature of isometric pictures would lend a hand her renderings stand out on Teal Areaâs site, which essentially employs flat design parts.

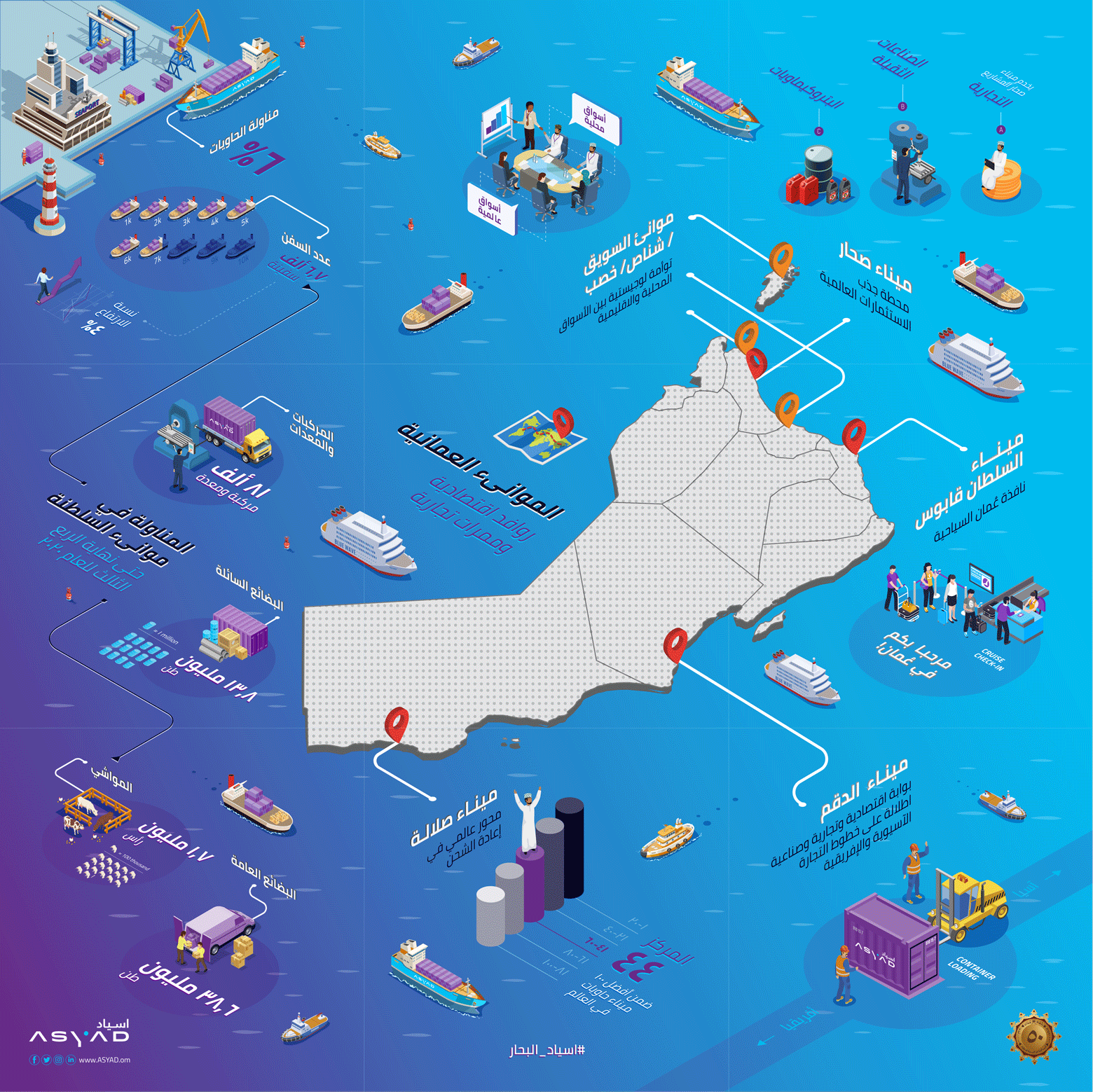
Instagram Marketing campaign
To have fun the fiftieth Nationwide Day of Oman, Wafaâ Babasail was once commissioned to create a novel Instagram marketing campaign for Asyad Workforce, a logistics corporate within the Heart East. Wafaâ used isometric representation tactics and exaggerated scale relationships to design a map appearing the corporateâs common affect on Omanâs seaports.

Convey Your UI Designs to Existence With Isometric Illustrations
Isometric illustrations lend a hand designers convey intensity, size, and character to their UI design initiatives. Historically, developing isometric illustrations has been a time-consuming activity, but it surely doesnât must be. Whether or not youâre operating on a map, product rendering, or infographic, isometric drawing is a good way so as to add richness and viewpoint to internet and cellular illustrations.
By means of following the short and simple manner defined on this educational, you’ll be able to create shocking isometric paintings very quickly.